div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。
可能你遇到过上下结构的布局,下面DIV内容重叠上面DIV内容上,也可能右面内容覆盖掉左面的DIV布局,形成DIV与DIV覆盖重叠现象,这些是什么问题如何解决?
接下来博主将通过案例来演示这两种兼容性DIV覆盖重叠现象问题,并解释原因与解决方法。
案例一、上下结构的DIV盒子覆盖
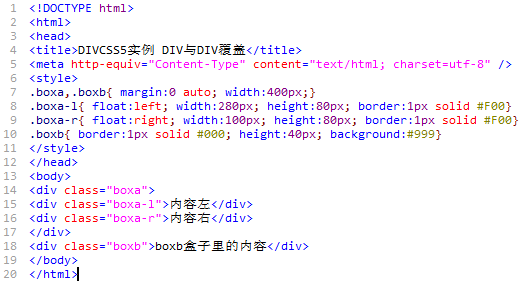
1、首先,创建一个实例网页DIV CSS实例HTML代码:

实例代码说明:
设置两个最大的div盒子分别CSS命名为“.boxa”和“.boxb”,两个大盒子宽度相同均为400px;
对“.boxb”设置1px的黑色边框,高为40px,背景为黑色; 然后在“.boxa”里添加两个小盒子,一个浮动靠左,一个浮动靠右; 两个小盒子分别命名为“.boxa-l”“.boxa-r”; 对两个小盒子,同时设置红色边框、css高为80px、宽度分别为280px和100px。2、实例效果:

3、问题分析
目的效果:“.boxa”和“.boxb”布局是上下结构,“.boxa-l”和“.boxa-r”分别位于“.boxa”的左右;
实际效果:在浏览器中看到效果是两个盒子里内容是实现上下结构效果,但“.boxb”这个DIV跑到“.boxa”下面去了;内容没有发生覆盖,只有DIV发生覆盖现象。
原因分析:
(1).DIV发生覆盖的原因
“.boxa”大盒子里的子级盒子:“.boxa-l”和“.boxa-r”使用了浮动float属性而产生了浮动,所以导致“.boxa”没有被撑开;“.boxa”没有高度,而同级的“.boxb”盒子与“.boxa”上下紧贴,所以导致“.boxb”DIV盒子就跑到“.boxa”子级DIV盒子下面形成了覆盖重叠现象;
(2).内容没有发生覆盖的原因
“.boxa”的子级盒子“.boxa-l”和“.boxa-r”里面有内容,自动撑开自己的盒子,形成自己的高度,所以没有发生重叠。
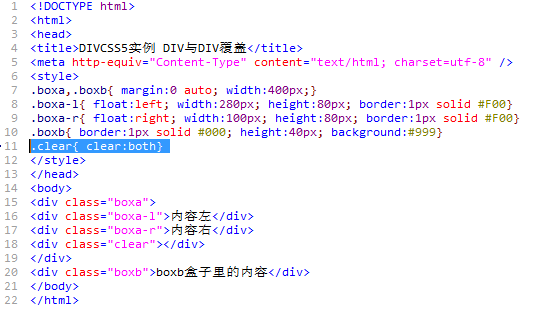
4、解决方案
两种解决方案:
1、确定内容多少的话->直接给“.boxa”设置高度即可;
2、不确定内容多少的话->清除浮动;-------在“.boxa”盒子</div>闭合前加clear样式清除浮动。

效果截图:

·······································································································································
二、左右相邻两个DIV重叠覆盖
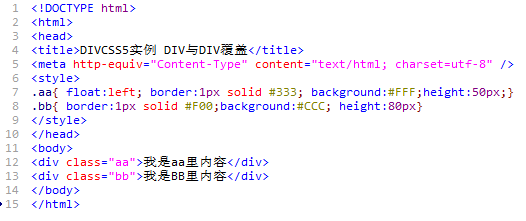
1、首先,创建一个实例DIV CSS实例HTML代码:

实例代码说明:
设置两个盒子css命名分别为“.aa”和“.bb”;
aa设置float:left、背景为白色、高度设置50px、边框为黑色; bb没有设置浮动、背景颜色为灰色、高度为80px、边框为红色;2、实例效果:

3、问题分析
目的效果:aa和bb布局是左右并列结构,aa在左,bb在右;
实际效果:在浏览器中看到效果是“.aa”对应DIV盒子浮动覆盖在“.bb”对应DIV盒子之上,但内容没有覆盖;
原因分析:“.aa”对应DIV盒子使用了浮动,而同级“.bb”对应DIV盒子没有使用浮动;一个浮动,一个不浮动导致两个DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
4、解决方案
要么都不使用浮动;
要么都使用float浮动;
要么对没有使用float浮动的DIV设置margin样式。
比如这里“.aa”对应盒子会固定宽度为300px;对“.bb”对应盒子设置margin-left:302px(大于300即可,自己测试设置需要的值)即可实现不重叠覆盖现象。